How to Convert Responsive Website into Android & iOS Application using PhoneGap
In this tutorial we are going to see How to Convert Responsive Website into Android & iOS Application using PhoneGap.
PhoneGap
PhoneGap (Apache Cordova) is an open source software that enables software programmers to develop applications for mobile devices using JavaScript, HTML5, and CSS3, instead of relying on platform-specific APIs like those in Android, iOS, or Windows Phone.

Steps:
1. Download Hello World Phonegap Project from the following URL.
https://github.com/phonegap/phonegap-app-hello-world
2. Change name, description, author, content (src) and etc in Phonegap config.xml file to convert into resposnive website into Android & iOS Application.
3. Build Android, Windows & IOS Application Using PhoneGap Build Service.
4. Allow access origin to open all links from the given website must open within phoneGap webview itself.
Download Hello World PhoneGap Project from the following URL
It will be very easy if you start your PhoneGap application development using source code of HelloWorld PhoneGap application given by PhoneGap Team. Now we are going to download HelloWorld PhoneGap application from the following URL.
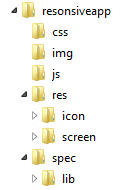
Create responsiveapp, extract the downloaded files and copy all the files from WWW folder to responsiveapp. Your folder structure must look exactly like in the below picture.

Change name, description, author, content (src) and etc in Phonegap config.xml file to convert into resposnive website into Android & iOS Application.
Now edit config.xml file to change name, description, author and src property of content tag.
<name>SmartTutorials</name>
<description>
SmartTutorials - Life is short, Do big things.
</description>
<author href="http://www.smarttutorials.net/about-muni/" email="muni@smarttutorials.net">
muni
</author>
<content src="http://www.smarttutorials.net" />
The name, description, author are branding information about your application that will displayed in app store. We need to provide our responsive website URL to src property of content tag. When we launch our application, then PhoneGap will load content from the given URL into within it’s wrapper.
If you want your website need to converted into Android application,
Please feel free to contact me [at] muni[at]smarttutorials.net
Note: But it will be charged based timings it takes.
We almost done our conversion Responsive Website into Android & iOS Application using PhoneGap development. Next zip our responsiveapp folder into responsiveapp.zip
Here is source code of PhoneGap Application.
Here is APK file our application..
Build Android, Windows & IOS Application Using PhoneGap Build Service
We can build our PhoneGap mobile application many different way. But here we are using very easy method to build our PhoneGap mobile application using PhoneGap Build Service provided by Adobe systems.
Create User Account In https://build.phonegap.com Site
To use PhoneGap Build Service we must create an account in https://build.phonegap.com. So please click below link to go to the PhoneGap Build service site.
Now click on signup link in the top right corner, that will redirects you to the plans page where we need to choose our plan. Now choose Completely free plan. Now it redirect you to the login page where you need click on Get an Adobe ID to create new adobe account to login PhoneGap build service.
After successful registration, it will automatically redirects you to the following page
https://build.phonegap.com/apps
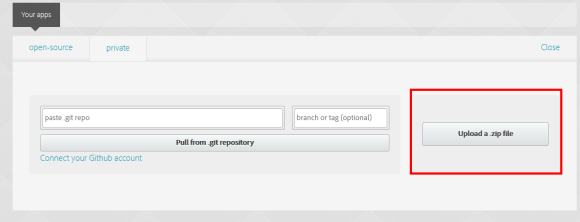
We we have an option to upload zip project file.

After successful upload, now we have an option Delete and Ready to Build. Please click Ready to Build button to continue our build process.

It will take some time to convert that uploaded file into Android application. After successful build you see something like this in the below image.

I will write series of tutorial in PhoneGap Application in the following topics.
How to generate release build PhoneGap Android Application Using PhoneGap Build Service?
How to change icons & flash screen images for PhoneGap Android Application?
How to handle generic error in PhoneGap Android Application that occurs during application runtime?
How to handle internet connectivity issue in PhoneGap Android Application?
and etc.
Download Premium Only Scripts & 80+ Demo scripts Instantly at just 1.95 USD per month + 10% discount to all Exclusive Scripts
If you want any of my script need to be customized according to your business requirement,
Please feel free to contact me [at] muni2explore[at]gmail.com
Note: But it will be charged based on your customization requirement





